
Publishers should familiarize themselves with breadcrumbs, as they significantly improve a website’s usability, SEO, and User Experience. They support both effective navigation throughout your digital content and its crawling process. Don’t miss out on this valuable knowledge – grab your digital bread, make some crumbs and mark a proper breadcrumb trail to make your visitors’ journey longer and more enjoyable!

What are breadcrumbs
Breadcrumb (or breadcrumb trail) is a type of website navigation usually located at the top of the page but beneath the main navigation bar. It shows a user’s journey to a particular page and contains a series of clickable links. Interestingly, the term comes from the Hansel and Gretel fairy tale, where the children drop breadcrumbs to mark a route that guides them back home. Similarly, breadcrumbs help users navigate back to their original location on the website. Here’s what a breadcrumb trail on site might look like:

It’s worth mentioning that breadcrumbs can also be spotted in computer operating systems and Google search engine results page (SERP) beneath website addresses:

Why are breadcrumbs crucial for SEO?
Breadcrumbs are not only helpful to users but also play a pivotal role in Search Engine Optimization. These internal links help search engines categorize your website content and understand its hierarchy and page relations with each other. When designing a website, avoid typos in breadcrumbs – indexing robots, which are vital for crawling technology, can get lost.
Types of breadcrumbs
Here are different types of breadcrumbs publishers should be aware of:
- Location-based breadcrumbs (or hierarchy-based breadcrumbs) are the most often implemented type. They indicate where the user is at a given moment and show a current page’s placement within the broader website hierarchy. For instance: Home → Resources → Case studies → Case study 1;
- Path-based breadcrumbs (or history-based breadcrumbs) show the exact route the user took to find himself on a particular page. For example, this road may look like this: Home → Blog → Article X → Article Y → Article Z;
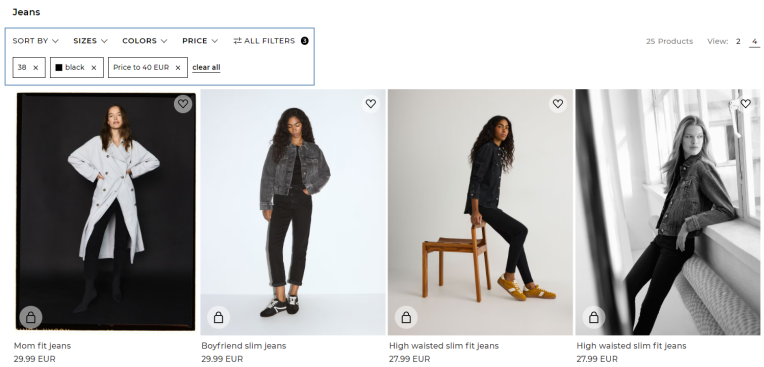
- Attribute-based breadcrumbs are a popular solution for e-commerce websites, as users can select the exact attributes or characteristics of the products they are interested in. For instance, a customer looking for a new pair of jeans can simply choose a suitable attribute, which will speed up the search process. He can also often click an “x” to delete a certain attribute:

Best breadcrumbs SEO practices
Making a great breadcrumbs trail on desktop:
- Before deciding to implement breadcrumbs on your site, try to construct your sitemap and analyze whether they would be helpful to your user. It’s not recommended to use breadcrumbs on single-level websites, as they serve no legitimate purpose;
- Breadcrumbs shouldn’t replace the primary navigation menu – they should only be treated like secondary navigation. Visitors’ journey on your website often starts from a Google search, so it can be confusing for them to see only breadcrumbs. Additionally, as per one of the most essential UX laws, Jakob’s Law, users spend most of their time on other sites, see similar patterns, and get used to them. That’s why you should follow the basic schema of website building and incorporate a conventional global navigation menu;
- The last element in your breadcrumb trail should be the current page the user is visiting because that’s what users expect. However, it should be inactive (without a hyperlink);
- The first link in a breadcrumb trail should lead to the homepage.
Making a great breadcrumbs trail on mobile:
To create the best breadcrumbs trails on mobile versions of websites – apply all the tips we mentioned above for the desktop versions of websites, but additionally, you should apply the tips below:
- When it comes to breadcrumbs UI on mobile devices – take care of the size of the characters in breadcrumbs – they should not be too small because the user should be able to read and click the links;
- Limit the number of links in your breadcrumb trail, as available space on mobile screens is already limited. You can, for instance, include only the last pages in it (the steps before can be compressed to three dots). In the case of attribute-based breadcrumbs, you can choose to include all breadcrumbs but with a horizontal scroll feature.
Are you (b)ready to optimize?
Breadcrumbs should remain a valuable part of your web design and SEO strategy, especially for sites with a lot of content or complex structures. They improve both User Experience and search engine visibility. Once you have positioned your website well, it’s worth starting to generate income from it. For this purpose, consider establishing cooperation with a trusted monetization partner!


