
Maps are invaluable aids in many journeys. In the days before having the internet and GPS within your phone’s reach, whenever you got lost on a road trip, you would grab a map to find the right way to your destination. In the world of websites, sitemaps help in a similar way! They allow search engine bots to better understand the structure and content of your corner of the web. But that’s not all you need to know about them – should you get one? How can you do it? Read on to gain a wealth of knowledge about sitemaps!

What is a sitemap
A sitemap is a file that contains a list of all the important pages, posts, and other content on your website. It serves as a map for search engines, like Google, helping them understand the structure of your website and crawl it more efficiently.
Sitemaps come in two main types:
- HTML Sitemaps – which are user-facing sitemaps, often displayed on websites to help visitors navigate more easily;
- XML Sitemaps – designed specifically for search engines. They are structured in XML format and help search engines index your site content accurately.
Why are sitemaps important
There are three main reasons why you should consider adding a sitemap to your website regarding the SEO, UX, and prioritization of certain portions of your digital content:
1. Sitemap SEO
If you wonder why sitemap is important for SEO, it’s because search engines use it to discover and index your site’s pages faster during the crawling and indexing processes. This is particularly important for:
- New websites that might not have many external links – a sitemap can help search engines discover its content;
- Large websites with thousands of pages may have deeper page hierarchies. Such a map ensures that all important pages are discoverable;
- Websites with dynamic content that update it regularly (like blogs or e-commerce ones) can use sitemaps to inform search engines about new or recently modified pages;
- Websites with media-rich content, meaning those containing video, images, or other media elements, can use this kind of map to enhance how this content is indexed.
2. Sitemap UX
HTML sitemaps can also enhance a website’s usability and User Experience by making it easier for visitors to find content on the site. It is so, because users who can’t find something via the navigation present on the website may turn to the map for help. It is usually placed in the footer or on a dedicated “Sitemap” page. HTML sitemaps often include links to key pages, like categories, services, or resources, making it easier for visitors to explore your website. Here’s an example of how it looks on the optAd360 page:

3. Sitemap content prioritization
Search engines use XML sitemaps to understand which pages on your website are most important. You can assign priority levels to certain parts of your content, indicating what should be crawled more frequently or is of higher importance.
How do sitemaps work
Sitemaps, particularly XML sitemaps, function by listing the URLs on your site in a structured format. This file is then submitted to search engines via tools like Google Search Console. Once submitted, the sitemap:
- Tells search engines what pages exist within a given website;
- Provides additional data like last modified date, update frequency, and the page’s priority relative to others on the website;
- Signals to the search engine to crawl and index the site, ensuring that no important pages are left out.

Do all websites need a sitemap
While having a sitemap is not strictly necessary for every website, it is highly recommended for:
- New or low-authority sites – meaning that if your website has a limited number of backlinks, search engines might take longer to discover your content. A sitemap accelerates this process;
- Large websites – the larger the website, the harder it is for search engines to find all the pages within it. A sitemap ensures that every page is indexed;
- Sites with multimedia content – if your website contains a lot of videos and images or is filled with various forms of content, sitemaps can help index these non-text elements;
- Websites with complex structures – a sitemap helps simplify the crawling process for websites with complicated hierarchies or frequent changes.
How to make a sitemap
There are several ways to create a sitemap. The process can be either simple or complex, depending on your website’s platform and size. For small websites, you can create an XML sitemap manually by listing the URLs of your site and structuring them in XML format. Here’s a simple example:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/</loc>
<lastmod>2024-10-12</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://www.example.com/about</loc>
<lastmod>2024-09-11</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
Necessary sitemap elements explanation:
- <?xml version=”1.0″ encoding=”UTF-8″?>
This element is the XML declaration. It tells the program reading the file that the document is written in XML version 1.0 and uses UTF-8 character encoding. The last one ensures that the file supports a wide variety of characters, which is essential for websites that may include non-English characters; - <urlset>
This is the root element of the XML sitemap. It encloses all the individual <url> entries for your sitemap. Its attribute (xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″) specifies the XML namespace for the sitemap. It’s a required attribute to ensure the sitemap is understood according to the Sitemap Protocol standard. In other words, this element groups all the URLs together and identifies the document as an XML sitemap to search engines; - <url>
It contains information for a specific page (or URL) on your website. Each block represents a different page on your site. Search engines will look at the information provided inside each element to determine how and when to index that specific page; - <loc>
This tag stands for “location” and contains the URL of the webpage you want search engines to index. This tag tells search engines the exact address (URL) of the page. It should always be a fully qualified URL, starting with http:// or https:// (however, remember that Google recommends opting for the second option – “https” – when creating your website).
Optional sitemap elements explanation:
- <lastmod>
This tag shows the last time the content on that specific URL was modified or updated. It follows the YYYY-MM-DD format. It helps search engines understand how current your content is. If a page is updated often, search engines may revisit it more frequently; - <changefreq>
This optional tag indicates how often the content at the specific URL is likely to change. While search engines don’t always respect this tag strictly, it provides helpful guidance about how often your page is updated. Common values include:- always – which is used for constantly changing pages (like news sites),
- hourly, daily, weekly, monthly, yearly – for pages updated on a regular schedule,
- never – for static content that doesn’t change often or at all (like an “About Us” page);
- <priority>
This tag indicates the URL’s priority relative to other URLs on your site, with a value between 0.0 and 1.0 (the default is 0.5). This value helps search engines understand which pages on your site are the most important. However, remember that it’s only a suggestion and won’t guarantee higher indexing.
Now, let’s analyze our above-described example of a sitemap. There are two URLs:
1. Homepage (https://www.example.com/):
- it was last modified on October 12, 2024,
- the page content changes daily,
- it has a priority of 1.0 (meaning it’s the most important page on the site);
2. About page (https://www.example.com/about):
- it was last modified on September 11, 2024,
- the content changes monthly,
- it has a priority of 0.8 (slightly lower significance than the homepage).
This structure allows search engines to quickly find and understand the content on your website, ensuring that it is properly indexed and ranked. Of course, you can add more entries for other URLs. However, for large websites, this method can be troublesome.
How to generate sitemap
For bigger websites with plenty of pages within them, it’s more efficient to use one of the sitemap generator tools. Popular options include:
- Yoast SEO (a WordPress plugin) – which automatically creates and updates XML sitemaps;
- Screaming Frog – this desktop tool can crawl your website and generate an XML sitemap of it;
- XML Sitemap Generator for Google (another WordPress plugin) – it can help automate the creation of sitemaps;
- Online Sitemap Generators – there are also some tools available online (like XML-Sitemaps.com) that can generate sitemaps for you.
If you’re using a CMS like WordPress, Blogger, Wix, Shopify, or Joomla, accessing your sitemap is even easier. Most modern platforms automatically generate XML sitemaps for your website or provide tools to do it for you. In such a case, you only need to look for it within the used CMS. For instance, if you wonder how to find sitemap when using WordPress, you can add “/sitemap.xml” at the end of your website’s address (https://example.com/sitemap.xml).
How to submit XML sitemap to Google
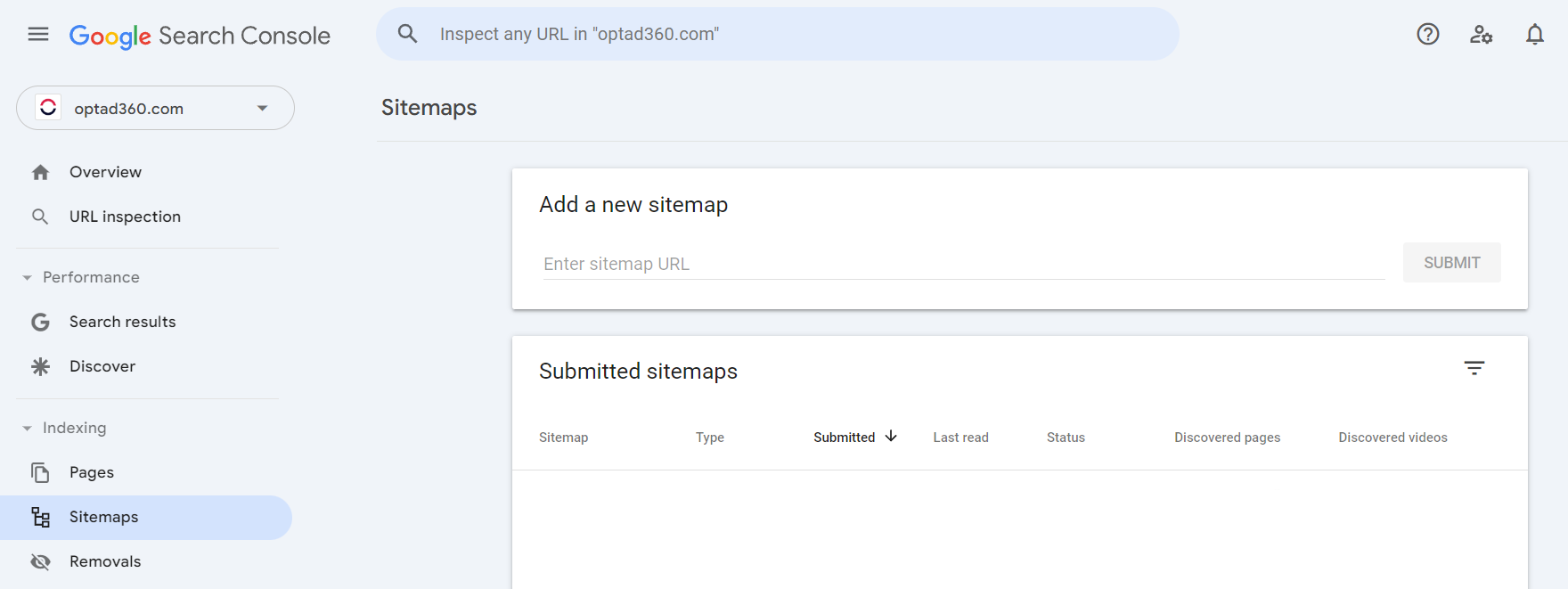
Once your sitemap is created, you need to submit it to search engines so they can use it to crawl your website properly based on the URLs found in your map. Here’s how you can do it easily via Google Search Console:
- Go to Google Search Console;
- In the top left corner, select the website property for which you want to submit the sitemap;
- In the left-hand menu, find “Indexing”, and below it, “Sitemaps”;
- In the “Add a new sitemap” field, enter the URL of your sitemap (usually located at example.com/sitemap.xml);
- Click “SUBMIT”.

How to add sitemap to robots.txt
There are more ways to submit your sitemap to Google than just by doing so in Google Search Console. Another simple method is to specify the path to your sitemap in your robots.txt file. It’s used to implement a standard (called Robots Exclusion Protocol – REP) indicating to web crawlers and other robots visiting a given website which areas of it they are allowed to enter.
To access the robots.txt file, you usually only need to add “/robots.txt” to your website address (like this: example.com/robots.txt). Then, you can copy the found text and paste it into a new text document on your computer (like Notepad).
Then, to enable Google’s crawlers to find your website’s sitemap, you have to insert the line Sitemap: https://example.com/my_sitemap.xml anywhere within your robots.txt file.
Lastly, upload your changed file to the root directory of your website as a text file named “robots.txt”. Now, this process will depend on your website and server architecture. If you use a CMS platform, there are likely special plugins dedicated to this task. In another case, you can contact your hosting company or try to search for its relevant documentation on your own.
Best practices for sitemaps
- Keep your sitemap up-to-date
anytime you add or remove some content on your website, ensure that your sitemap reflects those changes; - Avoid listing “noindex” pages
ensure that the pages you wish to be visible for indexing bots are not marked with a “noindex” tag because such ones are explicitly marked to not be indexed by search engines; - Limit the number of URLs
each XML sitemap file can contain up to 50,000 URLs. If your website exceeds this number, you’ll need to create multiple sitemaps and a Sitemap Index file to reference them. It’s a file that lists multiple individual sitemaps – basically, a sitemap of sitemaps; - Check for errors in Google Search Console
after submitting a sitemap, regularly monitor it in the Google Search Console for errors or warnings and fix them; - Use HTTPS URLs
if your website runs on HTTPS, ensure all sitemap URLs use the HTTPS version. Most sitemap generators will automatically use the HTTPS version if your website is set to HTTPS. And if you’re manually creating your sitemap, simply ensure that all URLs use “https://” in the <loc> tag.
Common sitemap mistakes to avoid
- Incorrect formatting
to do their job, XML sitemaps need to follow specific formatting rules, such as ensuring proper nesting and structure; - Including unnecessary URLs
certain types of URLs shouldn’t be included in the map, such as duplicate or paginated content, as well as session-based URLs (these can lead to poor SEO performance by confusing search engines with temporary, non-canonical URLs); - Not updating
if you frequently update content but fail to keep your sitemap current, search engines may not index new pages or recognize deleted ones.
Map your way to success!
Sitemaps are an essential tool for optimizing your website’s visibility and ensuring that search engines index your content efficiently. By following best practices for sitemap creation and maintenance, you can enhance SEO, improve User Experience, and ensure that your content is properly discovered! Whether you have a small blog or a massive website, start by creating your sitemap, submitting it to search engines, and keeping it updated as your website grows. And once it attracts greater numbers of visitors, you can even start generating ad revenue from it!

