
If you can’t measure it, you can’t improve it.
The abovementioned principle expressed by a Scottish-Irish physicist, William Thomson, holds relevance across various fields, including your website’s performance. In this case, it’s worth checking out Core Web Vitals – Google metrics that may help you improve your corner of the web. Right now, there are three stable metrics, but one of them is going to be replaced in March 2024. All metrics, in order to be fully “acknowledged” – in other words – “stable” have to go through two previous phases: experimental and pending.
Through CWV, you gain the ability to evaluate your website’s loading speed, interactivity, and visual stability. In case of obtaining a low score, you can pinpoint the issue and enhance the User Experience to increase your webpage ranking. At first, it may seem daunting, but considering Core Web Vitals can bring outstanding results – let’s begin with the fundamentals!
Google Core Web Vitals
First, let’s take a moment to get familiar with the brief backstory of the CWV metrics. Google introduced Core Web Vitals in March 2020, presenting them as a set of quality indicators for web page experience, which is measured both on desktop and mobile devices. Two years later, these metrics started being considered by an algorithm that determines the position of websites in search results. During the initial period, three metrics were included:
- Largest Contentful Paint (LCP);
- Cumulative Layout Shift (CLS);
- First Input Delay (FID).
Subsequently, in March 2024, First Input Delay (FID) was replaced by Interaction to Next Paint (INP), which had already been announced in May 2023. Now we know what are the metrics making up the Core Web Vitals. But what do each of them mean, how are they measured, and what are the scores you should aim for? You will find the answers to these questions in the next paragraphs!

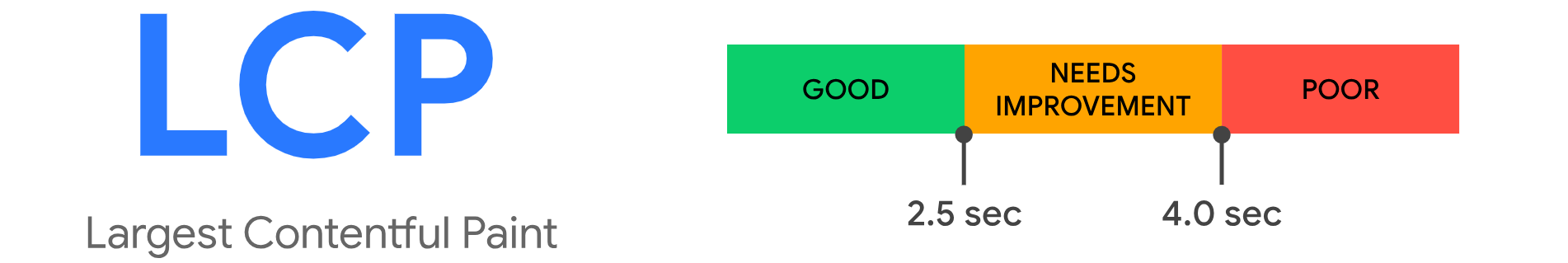
What is Largest Contentful Paint (LCP)
Basically, LCP answers the question of how fast your web page is loading. Largest Contentful Paint is the time measured from the first millisecond of the process of a given web page loading to the moment when the largest image or text block is rendered. The reason why Google has chosen to measure time of these events is simple – usually, when the largest part of your content is properly displayed, the user will perceive it as usable and more professional.
The LCP elements could be:
- An image element, which you can find in your web page’s code as a
<img>tag; - An SVG image, which doesn’t lose its quality when zoomed:
<svg> <image> </svg>; - A video element’s poster image or the first frame shown, a
<video>tag; - An element with a background image, loaded via the
url()function; - Text block;
- Initial frame of animated images format, like GIFs.
According to Google, it’s recommended to have an LCP score of 2.5 seconds or less. Anytime below 4.0 seconds and above 2.5 seconds needs improvement, while above is considered poor and has to be fixed for your page’s good performance:

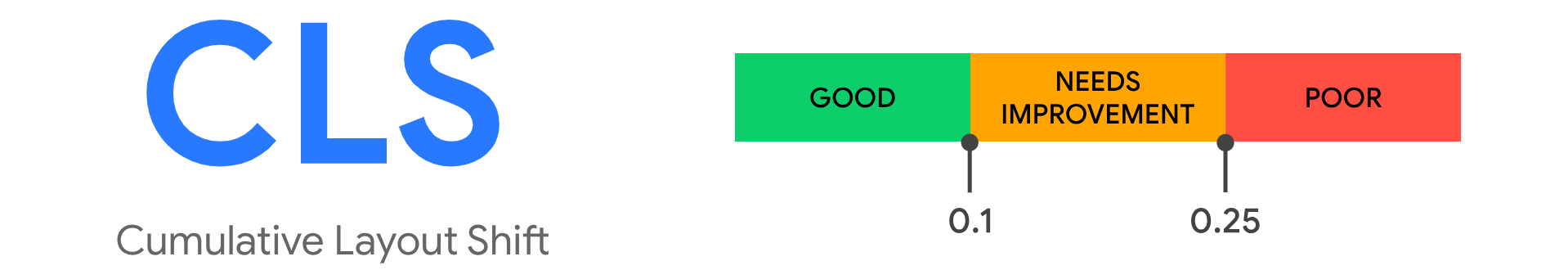
What is Cumulative Layout Shift (CLS)
Let’s begin by explaining what layout shift is. To put it simply, it’s a change of position of a visible element within your web page that impacts the arrangement of content in its area. These shifts often result in generating misclicks caused by a sudden, unexpected movement of an element that leads to performing an involuntary action (like visiting an external website). A real bummer, isn’t it?

By checking the CLS score, you will be aware of how often layout shifts happen on your website. What’s important here is that it’s checked throughout the whole user visit. Cumulative Layout Shift is calculated on the basis of impact fraction (based on element size to viewport ratio, before and after the shift has happened) and distance fraction (displacement distance).
Here is the formula of how CLS is calculated:
Layout shift score = impact fraction * distance fraction
Google states that a good CLS score is 0.1 or less. A score above 0.1 and below 0.25 is labeled as “needs improvement” and above 0.25 as “poor”:

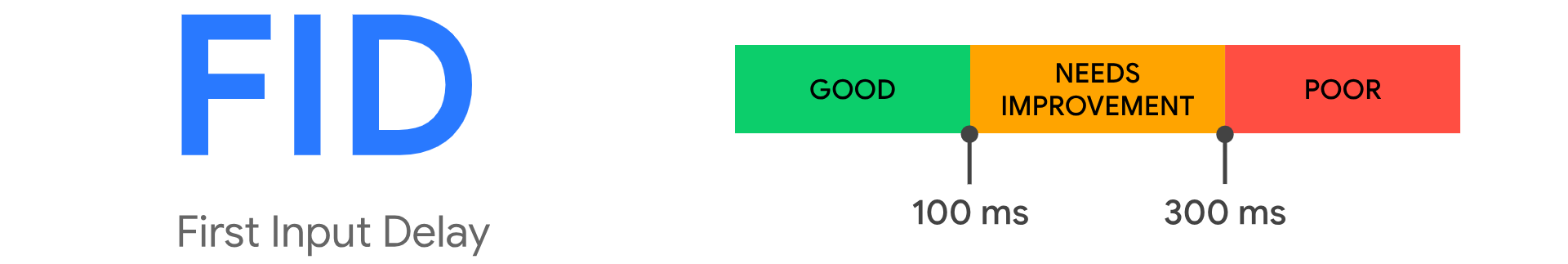
What is First Input Delay (FID)
Essentially, the FID score shows what is the delay in processing of the first user interaction with a given page, for instance, a mouse click. It’s a metric that indicates page responsiveness. Importantly, it doesn’t tell the time of the whole event duration, but only until the browser starts processing it. Google introduced the First Input Delay metric because the first impression is crucial not only in the human to human interactions, but also in a user’s first contact with a given web page.
First Input Delay is calculated if any of the following events happens:
click– separately for desktop and mobile devices;keydown– meaning any key was pressed on the keyboard;mousedown– it happens when users click the mouse button;pointerdown– when a pointer is activated, and only if it’s followed by apointerup(when a pointer is no longer active).
A fine FID score is beneath 100 ms. Anything above 100ms and under 300 ms is considered alarming, while if exceeds that time – you should take FID-optimizing action:

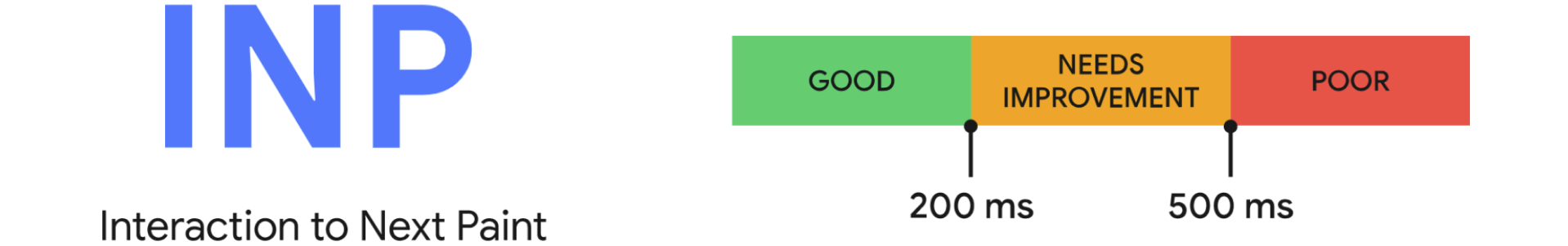
What is Interaction to Next Paint (INP)
In order to portray the quality of user-website interaction better, Google decided to exchange FID (metric described in the paragraph above) with INP – Interaction to Next Paint. With the new metric, publishers and developers will be able to tell the average duration of every event: tap, click, and keypress that leads to the next screen update. That means that in contrast to First Input Delay, Interaction to Next Paint indicates an entire time from the user’s interaction to its visible result. Strictly speaking, this shift provides you with a more comprehensive perspective of your website’s performance!
A page with good INP score on average responds in 200 ms or less. You should start being worried if this time extends up to 500 ms, and take proper action if it’s above that point:

Turn theory into practice
In this article, we have only discussed the very fundamentals of the big issue of Core Web Vitals. Throughout this text, you have gained insight into the crucial metrics prioritized by Google, that affect the position of your website in the search engine. Now you also know what LCP, CLS, FID, and INP scores your web pages should reach, for users to be provided with the highest UX level. Once you know all of that, learn how to monitor Core Web Vitals, and the tips for improving Google’s CWV. Make your website’s performance skyrocket!

